How to use Adobe Animate CC and Delta Ad Server
"Edge Animate lets web designers create interactive HTML animations for web, digital publishing, rich media advertising and more, reaching both desktop and mobile browsers with ease." - Adobe
By setting up a specific Delta Projects publishing template, it's easy to use Adobe Animate CC to create a Delta Projects ready ad. Follow a few simple steps pointed out below and you are all set!
Prerequisites
- Download and install Adobe Animate CC through Adobe Creative Cloud.
1. Setting up the export settings of your ad
Start Animate CC, open your ad and go to "Publish Settings"" (File/Publish Settings). Create a new "Publish"-profile called "Delta Projects". Now go to the "Advanced"-tab and press "Export" to download the template of your ad.
2. Changing the template
Now that you have downloaded the template open it in a text editor, for example Sublime or Atom. What you need to implement in the template is our pre-amble script and click action.
2.1. Pre-amble
Place our pre-amble script, found below, within the -element of the template:
<script type="text/javascript">
try{ $$preamble$$ }catch(e){}
if (typeof(window.HTML5) == 'undefined') {
var p = 'https:' == document.location.protocol ? 'https:' : 'http:';
document.write('<scr'+'ipt src="' + p + '//sting.de17a.com/html5.js"></scr'+'ipt>');
} else { window.HTML5.boot(window, window.Sting); }
</script>
2.2. ClickTAG
Define which element to use the click action. In the clickTAG definition below we set it to element ID "$ANIM_CONTAINER_ID", which is the same parameter for the main Animate div-container. Place the following script under the main animate div-container.
<script type="text/javascript">
html5.ready(function() {
document.getElementById("$ANIM_CONTAINER_ID").onclick = function() {
window.open(html5.getClickTag(), "_blank");
}
});
</script>
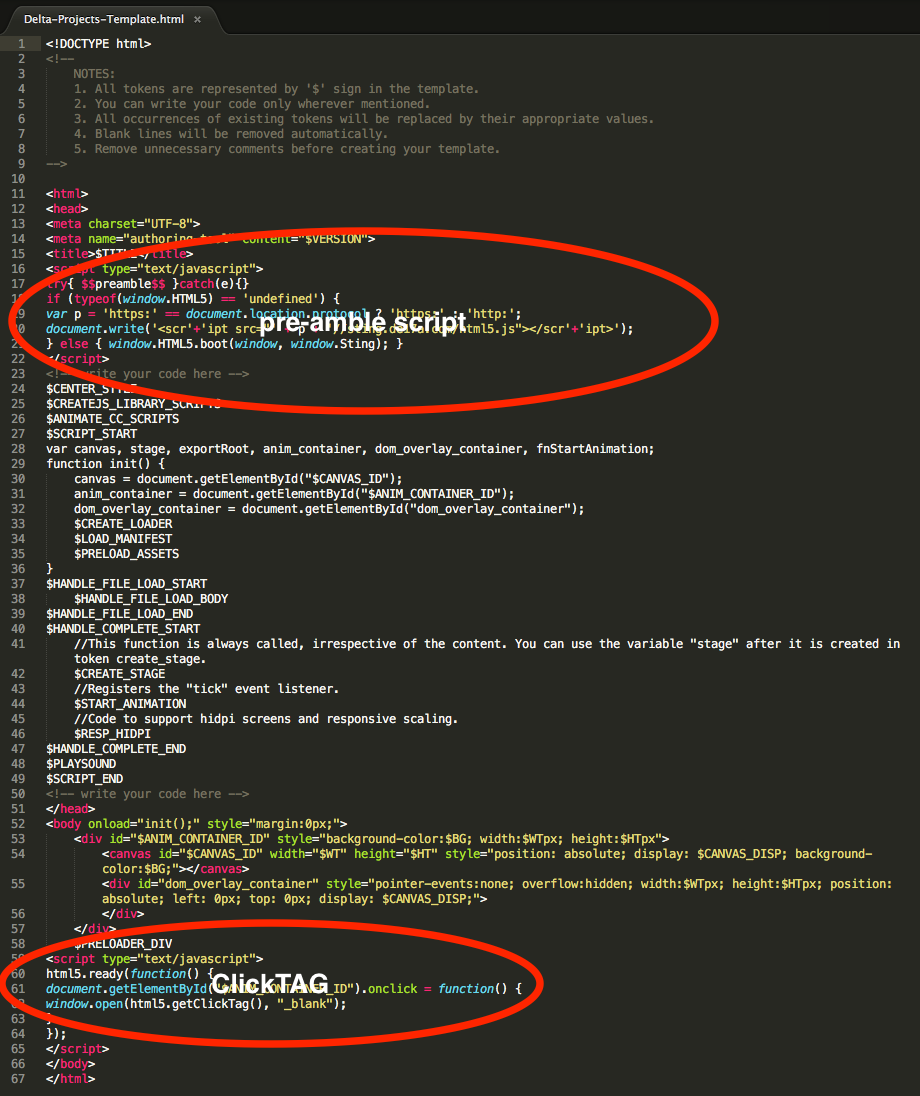
What you have now is a template looking similar to:

3. Importing the template
Now that you've made changes to your template. Go to "Advanced"-tab and import it by selecting "Import New...". Now you are all done. Press "OK" to close "Publish Settings".
4. Publish your ad
Now when choosing to publish your ad (File/Publish), make sure you use the "Delta Projects" profile.
The directory will be missing the manifest.json file though, so this has to be created into the root directory of your published ad. Make sure that the title, description, source etc are updated in manifest.json to reflect your project and intentions (most notably is source which should be changed to the name of your html-file).
The last step is to compress the published ad using zip. Now the ad is ready for Delta Projects!
Testing your ad
Now that your ad is published you can test that your ad is working as inteded. After the ad is exported you will have to manually copy the manifest.json file into the root directory of your newly saved ad. When your ad is saved and manifest.json is copied to the root directory of your ad, all you have to do is to open the root directory .html file, e.g. index.html, in a browser.
Test your click actions! They should bring you to http://sting.de17a.com/... and return a response stating that "Click works!..."
Last modified: Mon Sep 23 2024 11:48:54 GMT+0200 (Central European Summer Time)